FigJamTried FigJam's UML diagram tool, yet?
UML diagrams standardize how you view the design of a system in software or business. Now it’s easy to build these architectural blueprints on a digital whiteboard with FigJam.


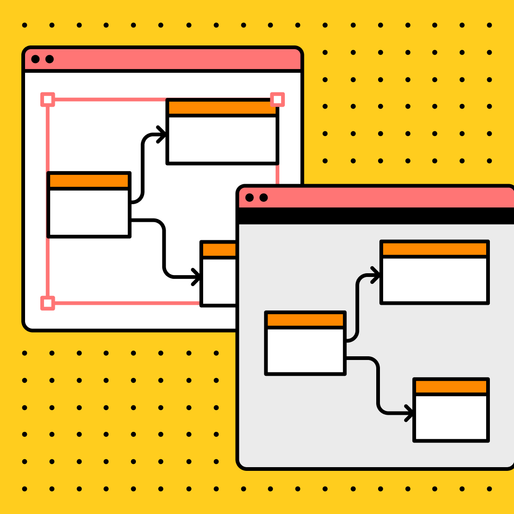
One infinite canvas, many UML diagrams
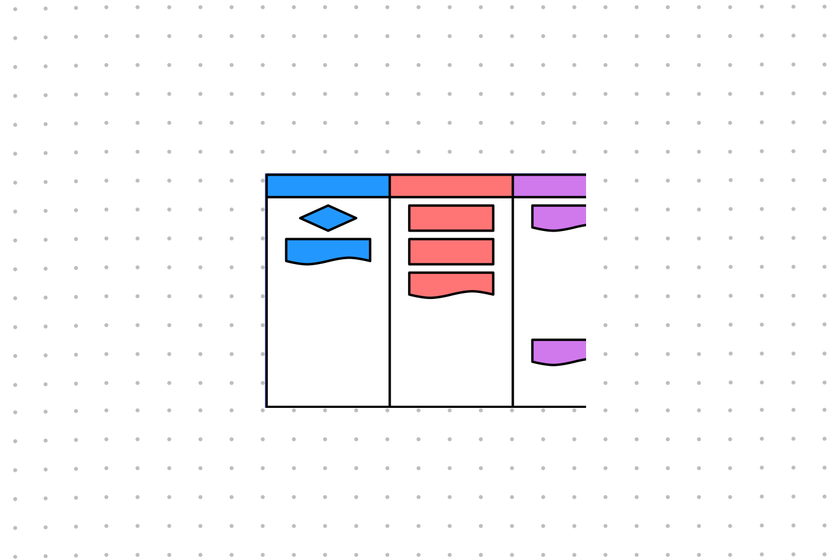
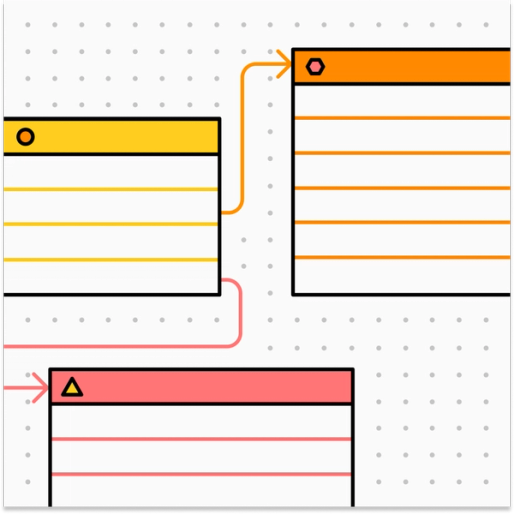
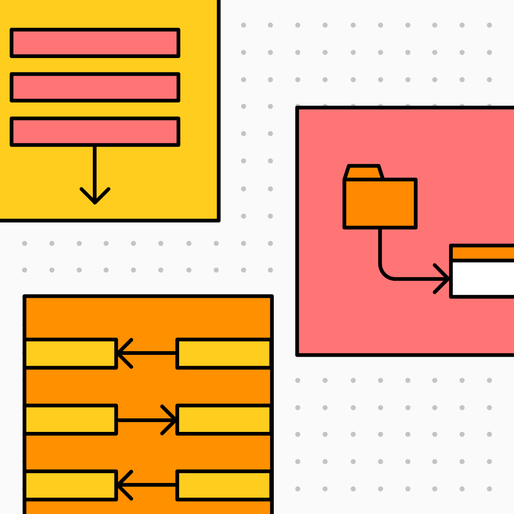
A Unified Modeling Language (UML) diagram visually represents a system by maintaining information about it. This is how you’d plot class diagrams — a popular type of UML diagram — inside FigJam:
Classes: Choose rectangles from among FigJam’s default shapes to show the three components that make up a class — name, attributes, and operations.
Packages: Insert the tabbed folder shape to visualize packages that group similar classes together.
Links and associations: Plot straight lines to create logical links between classes. Also name these associations with the text tool. This interactive Fishbone Diagram template can help you get started.
Publish, review, and edit as a team with Open sessions.
Temporarily invite anyone, including visitors without a FigJam account to edit and interact with your UML diagram.
- Start (and restart) Open sessions for 24 hours at a time
- Invite collaborators with a shared link to your UML diagram
- Visitors can edit objects, add stickies and shapes, and even access public, shared libraries


Figma and FigJam run side by side like a dream.
- If you already have a team library of UML diagram components and styles inside Figma, copy and paste them into FigJam to build new diagrams faster.
- Curated tools and styling in FigJam let you edit most layers that you bring over.
- Once you’re done diagramming together, simply paste assets back into Figma.
FigJam’s UML diagram tool is quick, easy-to-use, and free.
Don’t want to make UML diagrams from scratch? Get started with our free templates. Or, if you want to see how other teams jam with FigJam, head over to our Community.
FAQs
A Unified Modeling Language (UML) diagram visually represents a system by maintaining information about it. UML diagrams are commonly used to describe the components of a system and the relationships between them. It's a helpful tool to communicate complex structures, making it easier for teams to describe, design, and document a system.
Simplify the diagramming process with our free UML diagram tool. Drag-and-drop shapes to show the key components that make up a class, and visualize packages that group similar classes together. From there, plot lines to create links between classes. Customize the diagram's layout, and add notes or comments for additional context. Invite collaborators to review, edit, and publish as a team.
Using a UML diagram template has many advantages for developers, designers, and project managers. Key benefits include:
- Increased clarity: A UML diagram template makes it easier to communicate designs to other stakeholders in a clear, concise, and visual way.
- Improved collaboration: By simplifying complex structures, teams can better collaborate on potential ideas and improvements.
- Faster debugging and development: By streamlining the diagramming process, teams are able to spot potential errors and get rid of them quickly.
Other templates you might like
Explore 1,000+ templates on the Figma community
Explore even more templates, widgets, and plugins—all built by the Figma community.